Digitale toegankelijkheid
BlogDigitale toegankelijkheid is een digitale wereld voor iedereen. Dat betekent dus niet alleen voor mensen met een beperking, maar voor ons allemaal. Tegenwoordig worden er steeds meer eisen gesteld aan de toegankelijkheid van je website, en dat vinden wij een goede zaak.
Het toegankelijk maken van jouw website klinkt vaak erg spannend, maar gelukkig valt het in de praktijk best wel mee.
Waarom is digitale toegankelijkheid belangrijk?
Digitale toegankelijkheid is belangrijk omdat het ervoor zorgt dat websites en andere vormen van digitale content toegankelijk zijn voor iedereen, inclusief mensen met beperkingen. Meer dan 4 miljoen Nederlanders hebben een beperking. Bij beperkingen kun je denken aan: blindheid, doofheid, immobiliteit, dyslexie, kleurenblindheid en cognitieve beperkingen.
Digitale toegankelijkheid kan mensen met een beperking in staat stellen om dezelfde informatie en diensten te gebruiken als iedereen. Wanneer een website niet toegankelijk is, dan kan dit leiden tot een aantal problemen, zoals:
- Moeilijkheid bij het lezen van een tekst of het vinden van de juiste informatie op een website,
- Problemen bij het navigeren door de website met behulp van een schermlezer of toetsenbord,
- Problemen bij het begrijpen van beelden of video’s zonder bijbehorende tekst of audio-beschrijvingen,
- Beperkte mogelijkheid om te communiceren of te reageren op een website.
In sommige landen zijn er wetten en regelgevingen die digitale toegankelijkheid verplicht stellen voor organisaties die een website bezitten. Zo is een toegankelijke website in Nederland voor (semi-)overheidsorganisaties zelfs al verplicht.
De eisen voor toegankelijkheid zijn vastgesteld in de door de EU bepaalde WCAG-richtlijnen.
Wat zijn de oplossingen?
Gelukkig zijn er verschillende oplossingen die ervoor zorgen dat de toegankelijkheid van een website wordt verhoogd. Dit zijn er een aantal:
Voldoende contrast
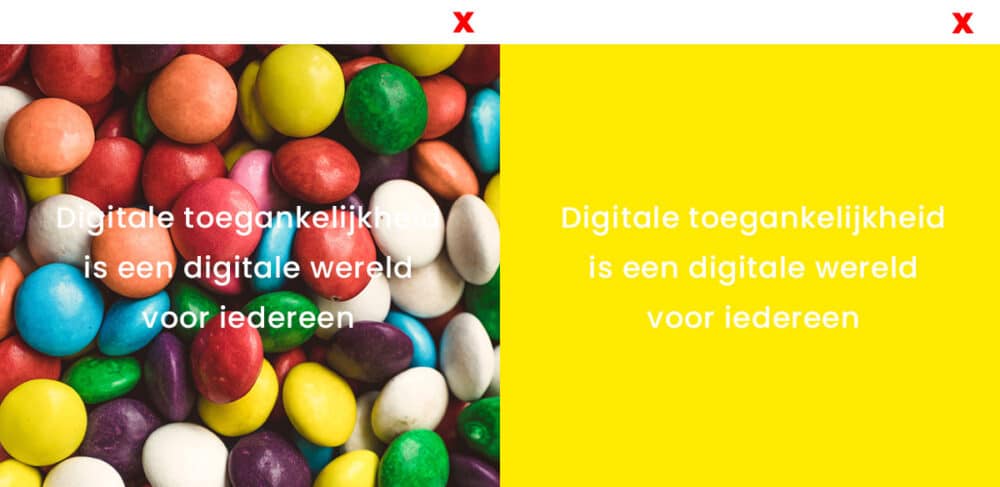
Het bieden van voldoende contrast zorgt ervoor dat gebruikers tekst op een bepaalde achtergrond goed kunnen lezen. Wanneer tekst zoals hieronder over een drukke afbeelding of bijvoorbeeld een gele achtergrond wordt geplaatst, dan is deze tekst voor gebruikers met beperkt zicht slecht leesbaar. Zorg er dus voor dat het contrast voldoende is.

Aanpasbare tekst-groottes
Voor veel gebruikers kan het wenselijk zijn om tekst groter weer te geven. De webbouwer kan dit mogelijk maken door het gebruik van knoppen die ervoor zorgen dat de tekst in stappen wordt vergroot.
Ondertiteling en transcript voor video’s
Voor gebruikers met visuele of auditieve beperkingen kan het van belang zijn om video’s te voorzien van ondertiteling en een transcript. Door middel van de ondertiteling kan zonder geluid worden begrepen wat er wordt gezegd. Een transcript is een tekstuele variant van een video, die door een schermlezer kan worden voorgelezen aan de gebruiker.
Toetsenbord-toegankelijk
Wanneer de muis door beperkingen niet kan worden gebruikt, of wanneer gebruikers alternatieve apparaten voor toetsenborden gebruiken zoals spraakgestuurde invoer of on-screen toetsenborden, dan is het van groot belang dat alle functionaliteit kunnen worden gebruikt door middel van het toetsenbord.
Een bekend voorbeeld is een drag-and-drop functionaliteit, waarbij gebruikers met hun muis items in een lijst naar een andere positie kunnen slepen. Zonder gebruik van een muis is dit onmogelijk. De website kan dan een alternatieve manier aanbieden om toch de volgorde van de lijst aan te kunnen passen.
Voorleesfunctie
Een voorleesfunctie of een screen reader kan tekst voorlezen aan de gebruiker. Hiervoor is het van groot belang dat de website een logische structuur heeft, en dat enkel belangrijke teksten worden voorgelezen.
Leesniveau van teksten en taalaanduidingen
Het niveau van een tekst is erg belangrijk voor de toegankelijkheid. Zo blijkt bijvoorbeeld uit onderzoek dat veel communicatie vanuit de overheid niet effectief is omdat de teksten te moeilijk zijn geschreven, en dus niet worden begrepen door de doelgroep.
Om deze reden zijn er verschillende leesniveau’s aangeduid. Bij het schrijven van teksten voor je website kun je hier rekening mee houden.
Vragen en contact?
Wil je het goed aanpakken? Dan is het verstandig om dit direct bij de bouw van je website mee te nemen. Wij helpen je hier graag bij!